THE Naaron Font
THE NAARON FONT

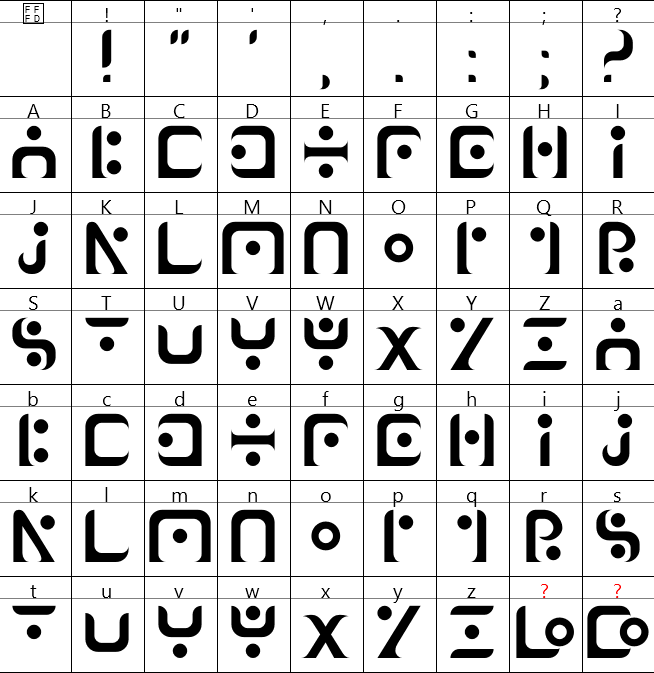
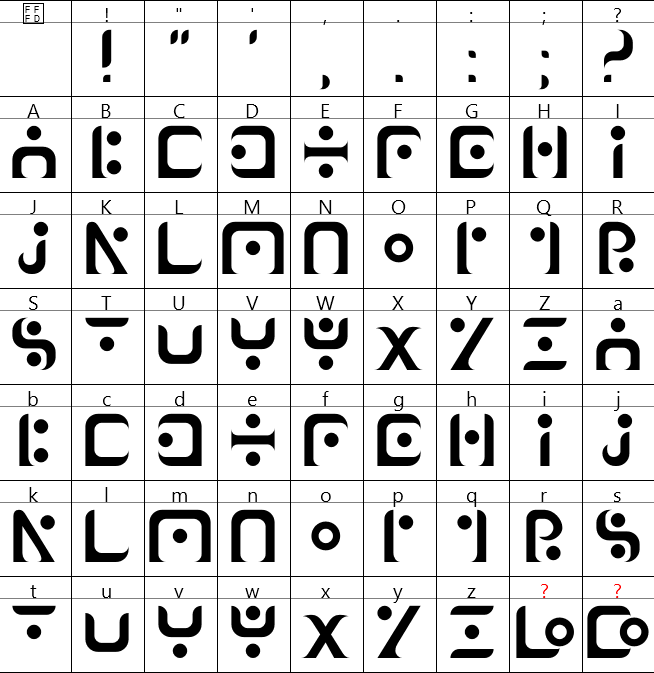
First font draft
It was written by my friend Finn, for a web comic they’re making called “Naaron” (check it out HERE).
The font is intended to mimic ancient runic languages, foreign and seamingly unreadable, while still being legible once you get used to it.
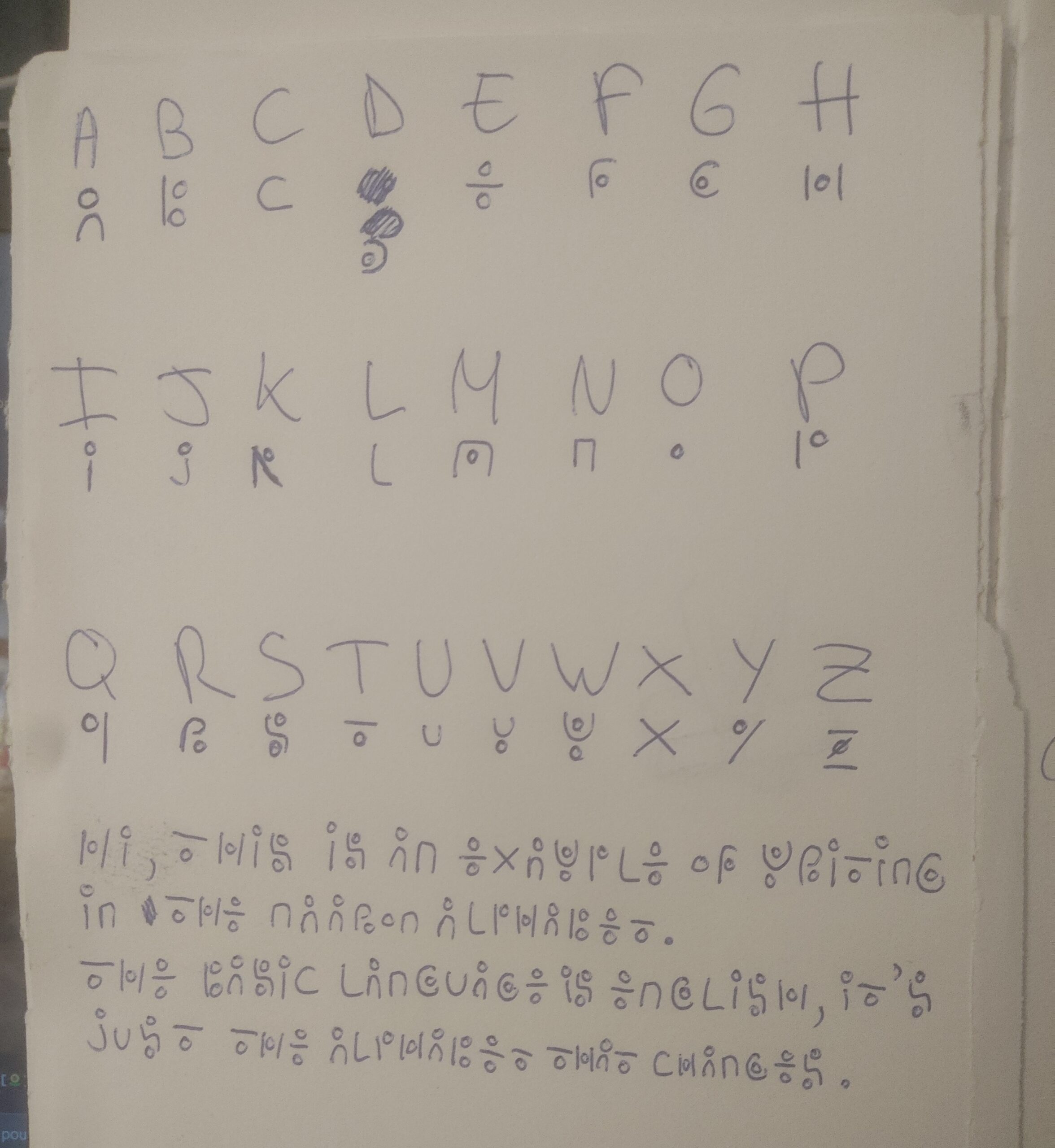
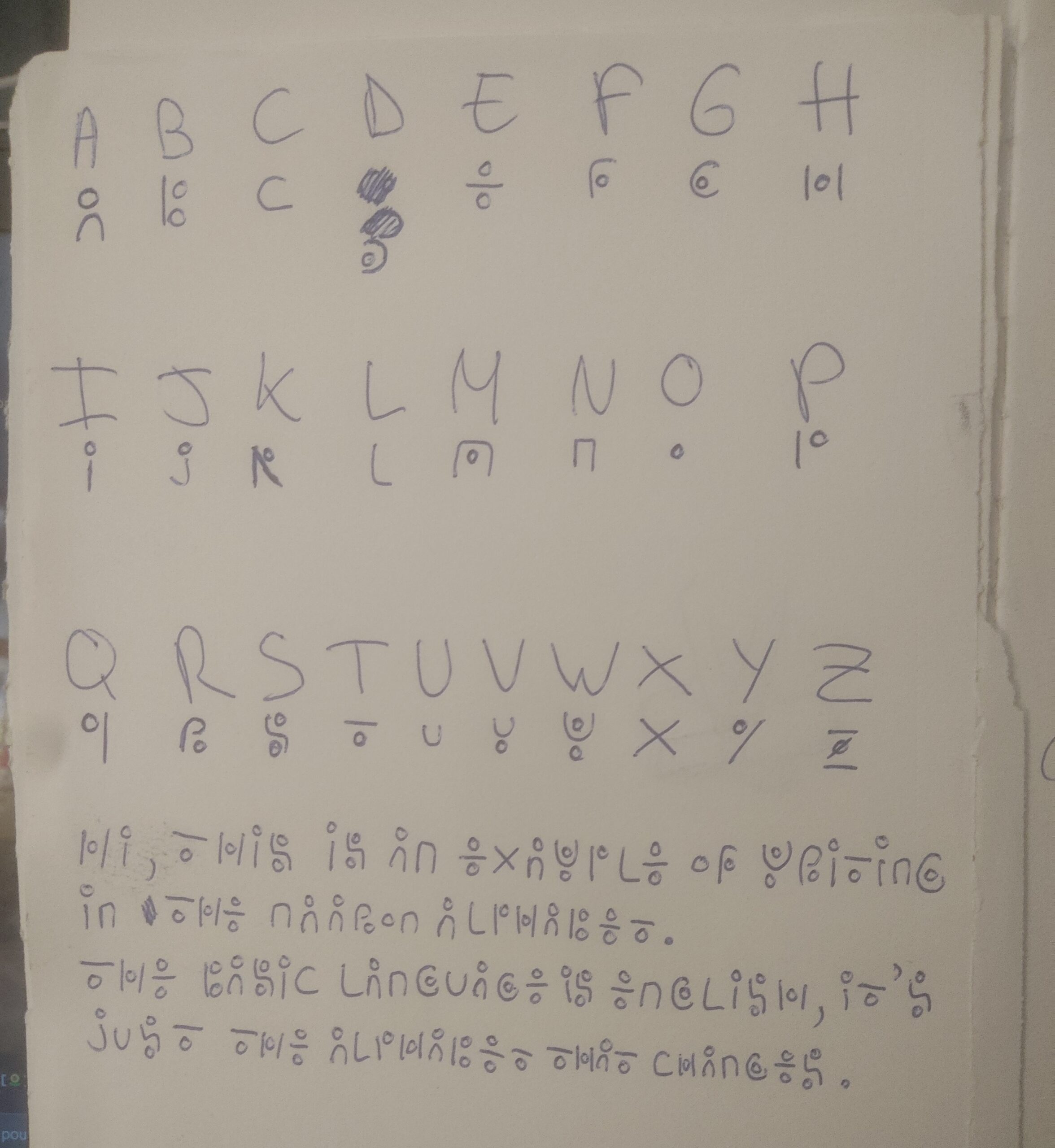
I wanted to see if i could make an entire font by myself with no knowledge of how to make one, and started with this piece of paper, as it has all the fundamental stuff i would need in order to make a font (ie : the alphabet).

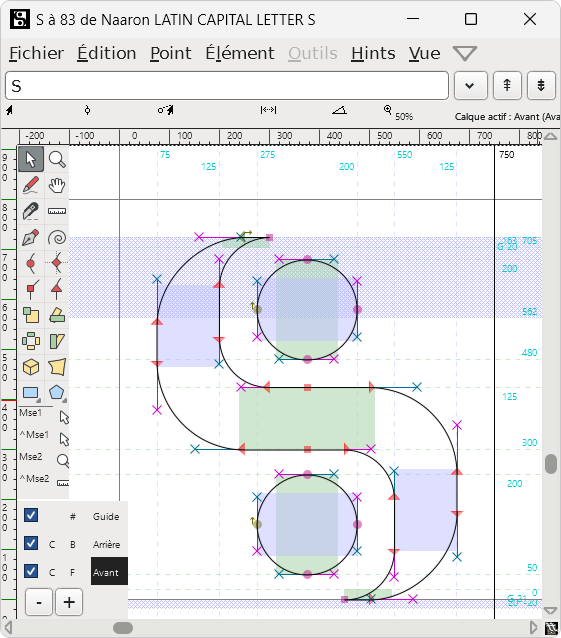
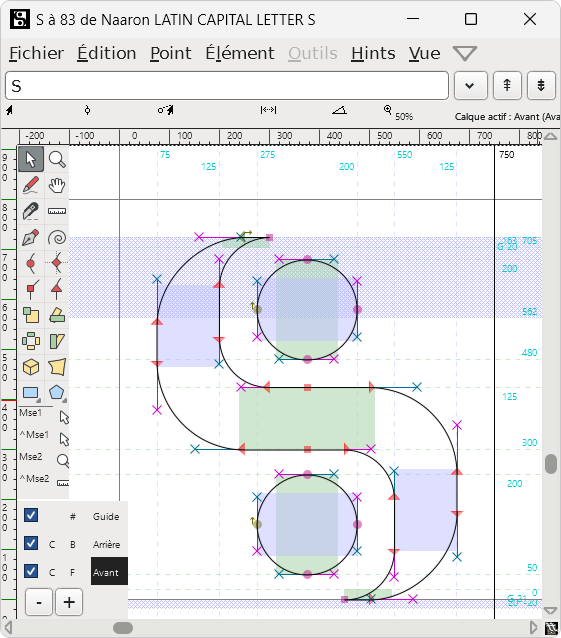
starting with fontforge
It took me about 30 minutes of video watching and a couple of hours to get my head around how FontForge worked, which wouldn’t be possible without watching this fantastic video playlist (higly recommend !).
Making a font was easier than i thought, and a lot faster ! Turns out drawing the whole alphabet plus some punctuation characters IS the longest part, even if defining spacing between each characters on the Y axis and the X axis was long, it mostly felt long because it’s boring, and drawing is not.
Learning FontForge was quicker than the old and crammed interface made it out to be, even if i still struggled a lot with how some stuff worked (ex: making a new ligature, copying UPPERCASE characters to their lowercase counterpart), it was still somewhat manageable.

getting started
Fortunately, there isn’t a million software used for font making, so i quickly settled on FontForge.
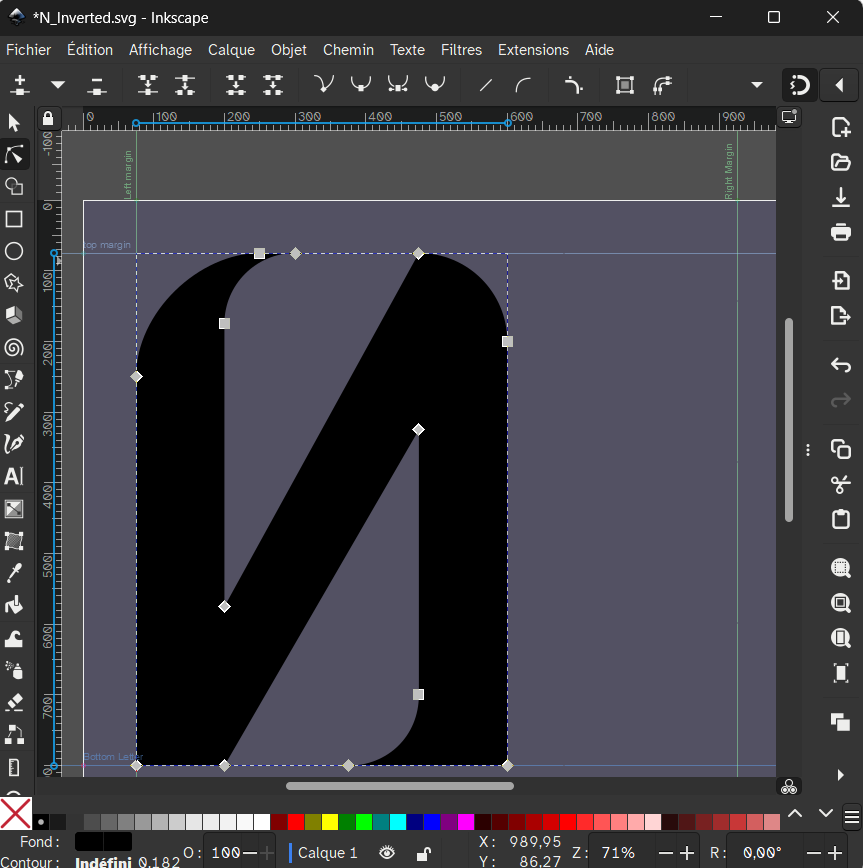
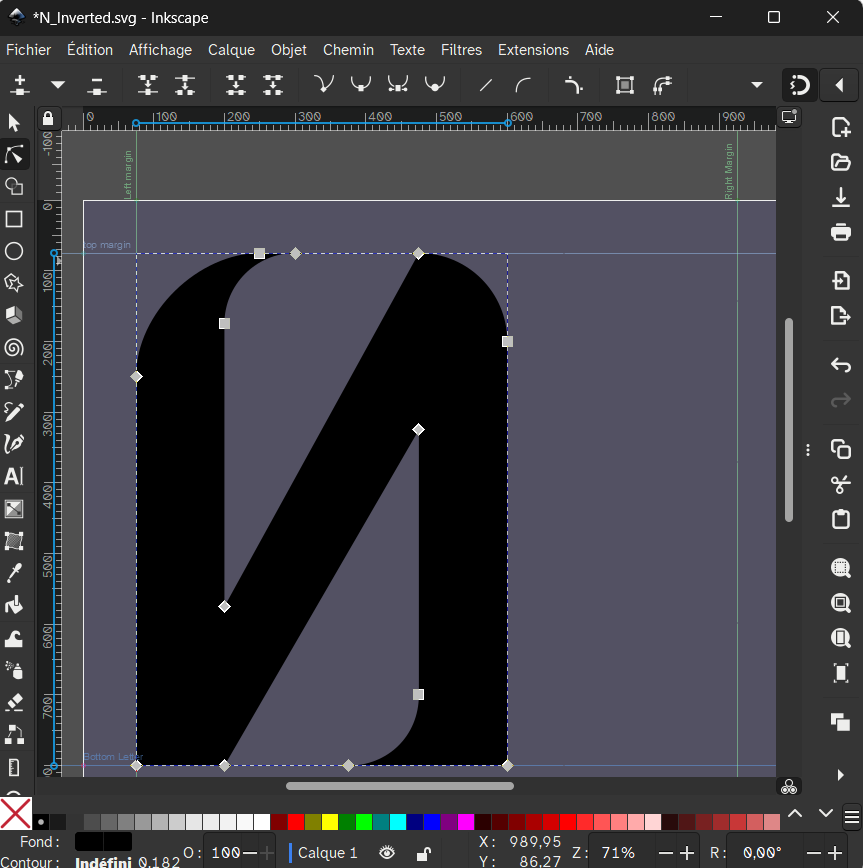
But before going into FontForge, i needed to draw each glyphs in Inkscape, so i drew the whole alphabet for 3 to 4 days based on a set of rules i made for the design of all the letters.
The rules were made in order to make the font look cohesive like “no outer edges can exceed the letter size” or “the inner radius will always be 150px and the outer radius 250px”.

wrapping up
The spacing of each characters was definitely the most time consuming part of the process and the least fun part of it, because you basically need to eyeball most of it based on how “alright” it feels to you.
I also created some ligatures (combination of two letters into one for readability or style reason) for L and O, as well as C and O, because the O could perfectly sit on the pointy edge of the C and the L.
I went through a lot of redesign for each of the characters, for a lot of reasons (the inner radius was wrong, something was slightly off by a few pixels, etc.), i thought it was a pretty nice process and i had a lot of fun !
Making a font was easier than i thought, and a lot faster ! Turns out drawing the whole alphabet plus some punctuation characters IS the longest part, even if defining spacing between each characters on the Y axis and the X axis was long, it mostly felt long because it’s boring, and drawing is not.
Learning FontForge was quicker than the old and crammed interface made it out to be, even if i still struggled a lot with how some stuff worked (ex: making a new ligature, copying UPPERCASE characters to their lowercase counterpart), it was still somewhat manageable.

First font draft
It was written by my friend Finn, for a web comic they’re making called “Naaron” (check it out HERE).
The font is intended to mimic ancient runic languages, foreign and seamingly unreadable, while still being legible once you get used to it.
I wanted to see if i could make an entire font by myself with no knowledge of how to make one, and started with this piece of paper, as it has all the fundamental stuff i would need in order to make a font (ie : the alphabet).

getting started
Fortunately, there isn’t a million software used for font making, so i quickly settled on FontForge.
But before going into FontForge, i needed to draw each glyphs in Inkscape, so i drew the whole alphabet for 3 to 4 days based on a set of rules i made for the design of all the letters.
The rules were made in order to make the font look cohesive like “no outer edges can exceed the letter size” or “the inner radius will always be 150px and the outer radius 250px”.

starting with fontforge
It took me about 30 minutes of video watching and a couple of hours to get my head around how FontForge worked, which wouldn’t be possible without watching this absolutely excellent youtube playlist about fontforge (higly recommend !).

wrapping up
I also created some ligatures (combination of two letters into one for readability or style reason) for L and O, as well as C and O, because the O could perfectly sit on the pointy edge of the C and the L.
I went through a lot of redesign for each of the characters, for a lot of reasons (the inner radius was wrong, something was slightly off by a few pixels, etc.), i thought it was a pretty nice process and i had a lot of fun !